¡Hola
Natan Jr!
Hablando en general, hay dos métodos de crear un tema: usando un programa para generar un tema (todo se hace gráficamente) o programando con código el tema (así Google y los artistas lo hicieron). Describiré los dos métodos, ventajas y desventajas, y qué necesitarás.
Método fácil - Gráficamente
Este sería el método ideal para hacerlo. Existen muchos programas como por ejemplo
ThemeBeta o
Mi tema de Chrome que te permiten personalizar bastante casi todas las partes del diseño de Chrome, pero no absolutamente todas. Estos programas son fáciles de usar y sólo lleva unos minutos hacer tu tema.
En esta respuesta voy a copiar un extracto de parte de
un artículo del Blog de los Productos de Google que escribí yo y que describe cómo funciona "
Mi tema de Chrome":
Para crear tu propio tema:

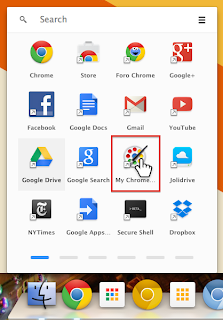
En una nueva pestaña, haz clic en el icono de “Mi tema de Chrome”
EDITO: En la versión actual de Chrome los iconos de las aplicaciones de Chrome aparecen en el menú de aplicaciones de Chrome. Para abrirlo hay que buscarlo en la barra de tareas de Windows o en el dock de Mac.

Sigue todos los pasos para crear tu propio tema de Google Chrome

Al finalizar, puedes instalarlo, compartirlo con tus amigos o, si no te gusta como ha quedado, eliminarlo.
Para este método sólo necesitarás:- Descargarte la app desde la Chrome Web Store
- Una imagen opcional para el fondo de la página "Nueva Pestaña"
Método complejo - Programación pura y dura
Con este método los resultados tienden a ser mejores y generalmente puedes personalizar más aspectos de Chrome. Podría durar un tiempo crear un tema con programación, pero generalmente vale la pena. Si entiendes y sabes escribir código JSON, te será muy fácil crear tu tema con este método. Si no, puedes encontrar información sobre JSON
aquí,
allá y
en Google.
Para crear el tema de este modo necesitarás:
- Un editor de texto plano (puede servir el Bloc de Notas, aunque es mejor uno como Notepad++ o la aplicación de Chrome JSON Editor; NO sirve Word)
- Una carpeta específica en tu ordenador para el tema (créala con el nombre que más te guste, como por ejemplo "Tema de Natan Jr")
- Algún editor de imágenes y/o imágenes
- Chrome (obviamente)
Después puedes seguir el tutorial en
Themes - Google Chrome (
en inglés) para crearlo. Básicamente es un archivo "
manifest.json" que está sólo con las imágenes en una carpeta y que está escrito en formato JSON para indicar cómo es la apariencia de Chrome. Un ejemplo de ese archivo podría ser esto:
{ "version": "2.6", "name": "camo theme", "theme": { "images": { "theme_frame": "images/theme_frame_camo.png", "theme_frame_overlay": "images/theme_frame_stripe.png", "theme_toolbar": "images/theme_toolbar_camo.png", "theme_ntp_background": "images/theme_ntp_background_norepeat.png", "theme_ntp_attribution": "images/attribution.png" }, "colors": { "frame": [ 71, 105, 91 ], "toolbar": [ 207, 221, 192 ], "ntp_text": [ 20, 40, 0 ], "ntp_link": [ 36, 70, 0 ], "ntp_section": [ 207, 221, 192 ], "button_background": [ 255, 255, 255 ] }, "tints": { "buttons": [ 0.33, 0.5, 0.47 ] }, "properties": { "ntp_background_alignment": "bottom" } } }
La clave "version" es la versión del tema, "name" es el nombre (obviamente) y la llave "theme" contiene toda la información sobre la apariencia de Chrome, como por ejemplo las imágenes que se muestran en diferentes partes de Chrome en la subllave "images" o los colores de diferentes sitios del navegador en la subllave "colors".
Si no entiendes el inglés y quieres que te explique un poco más sobre este método, respóndeme y te ayudaré más.
Saludos :-)
Si mi respuesta te ha solucionado tu problema, puedes marcarla como mejor respuesta para que los demás usuarios del Foro puedan ver la solución rápidamente. Y si te ha ayudado, puedes hacer clic en el botón [ ].
].
].