, que son la descripción y el icono de la app. (Los he adjuntado para que los pruebes como ejemplo)
El archivo manifest.json lo puedes crear con el Bloc de notas y aquí tienes su contenido, que tendrás que cambiar por el tuyo respetando lo demás y guardándolo como texto plano, nada de formatos del Word y similares.
{
"name": "CP de Chrome",
"description": "Bienvenido al solucionador de problemas en Google Chrome, de los Colaboradores Principales del foro.",
"version": "1",
"manifest_version": 2,
"icons": { "128": "128.png" },
"app": {
"launch": {
}
}
}
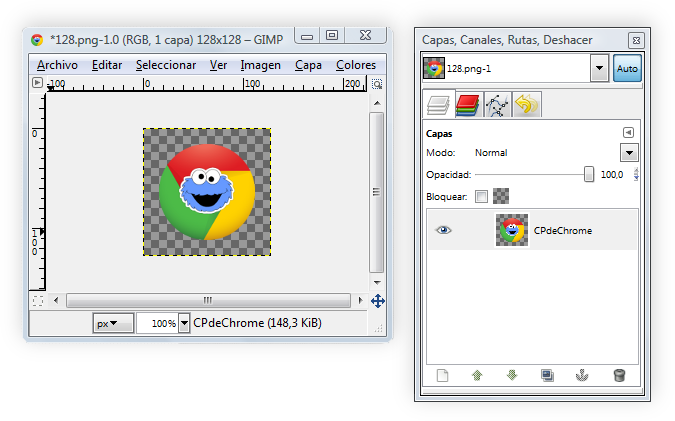
El icono debe ser un PNG con transparencia, con unas dimensiones de 128x128. La siguiente imagen muestra un ejemplo con
The GIMP, donde podemos ver el icono en una capa cuya transparencia permitirá que éste se integre suavemente con cualquier fondo.

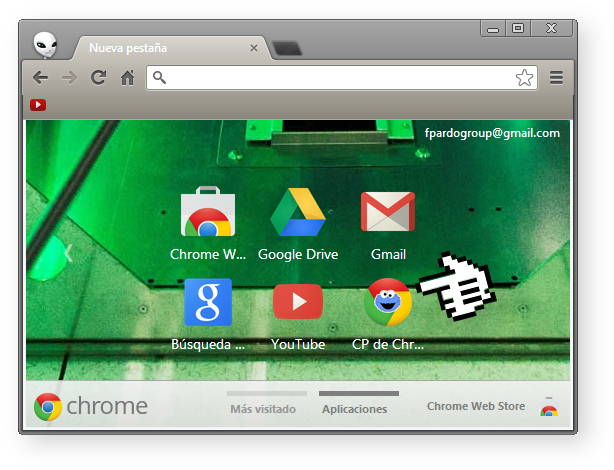
Así es como queda este ejemplo:

En el siguiente artículo explican más sobre el tipo de imagen y sus dimensiones recomendadas:
Si la quieres publicar en la Chrome Web Store el asunto es ligeramente distinto:
Espero que te sirva, un saludo.